 |
| تحميل مشروع html جاهز للمبتدئين والمحترفين |
تحميل مشروع html جاهز للمبتدئين والمحترفين. سواءً كنت مصمم ويب أو صاحب موقع الكتروني، فلا بد أنك تبحث عن تصميم موقع html جاهز مجانا لموقعك، أو لتعلم كيفية تصميم صفحات الويب. ومن هذا المنطلق قررنا أن نشارك معكم من خلال موقعنا أفضل مجموعة من افكار مشاريع بلغة html جاهزة للتحميل والاستخدام.
كيفية تحميل مشروع html جاهز للمبتدئين
إذا كنت تبحث عن مشاريع جاهزة بلغة html، نقدم لك في هذه المقالة مجموعة من افضل صفحات HTML تستطيع تحميلها مجانا، وبكل سهولة من خلال موقعنا. كما يمكنك تحميل هذه المشاريع واستخدامها على موقعك، أو التعديل عليها كما تشاء.لتحميل مشروع html جاهز للمبتدئين اتبع الخطوات التالية:
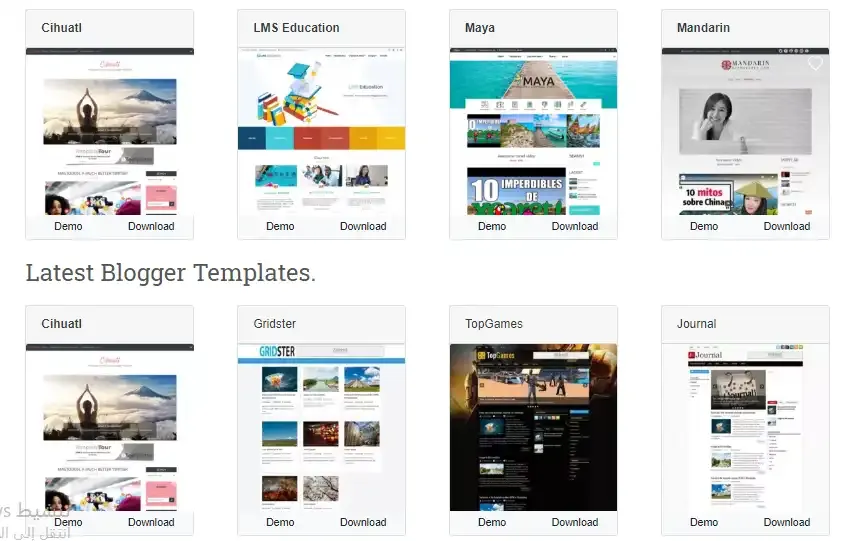
- قم باختيار المشروع الذي يناسب موقعك من القائمة بالأسفل.
- اضغط على زر معاينة لمشاهدة تصميم المشروع قبل تحميله.
- لتحميل أي مشروع html جاهز انقر على زر ( Download ).
- للتعديل على المشاريع من خلال برنامج النوت باد أو أي محرر اكواد.
 |
| تحميل مشروع html جاهز للمبتدئين والمحترفين |
مشاريع جاهزة بلغة html
سواءً كنت تبحث عن تحميل مشروع html صغير، أو عن مشروع html كامل. نقدم لك من خلال السطور التالية أفضل مجموعة اكواد html جاهزة للنسخ والاستخدام أو التعديل عليها للمبتدئين.
- صفحة التحية
هي من أكثر تصميمات الويب البسيطة، وتعد الحل الأمثل بالنسبة للمبتدئين، حيث تعتمد على إنشاء صفحة ويب شخصية. وأنت لست بحاجة سوى للتعرف على أساسيات الصفحة فقط، والتي تتمثل بلغة الـ html css حيث تقوم بإضافة الاسم والصورة للشخص المراد إنشاء الصفحة لأجله في القسم العلوي. ثم بعد ذلك تقوم بإضافة المزيد من التفاصيل الأخرى أسفل التصميم.
ويمكنك أيضاً إضافة بعض الروابط مثل مواقع التواصل وغيرها وإضافة بعض الصور والقوائم في الداخل. أضف على ذلك إمكانية تخصيص بعض الألوان للخلفية، وللاطلاع على نماذج مشابهة لصفحة التحية.
- مشروع تخرج html
يعتبر هذا اقوى مشروع تخرج للطلبة بلغة php html css java script. وهو عبارة عن تصميم سلة مشتريات للتسوق من متجر الكتروني، والهدف منه أنه مقدم كمشروع تخرج للطلبة المختصين في مجال البرمجة. للحصول على الكود من هنا.
- صفحة ويب شاملة النموذج
تعتبر صفحة النموذج الشامل من العناصر الأساسية في بناء أي مشروع على الويب. وعند تعلمك أساسيات لغة html للمبتدئين مثل كيفية إضافة أيقونات الاختيار ومربعات الخيارات، وكتابة الحقول النصية، يمكنك البدء بإنشاء نموذج لمشروع مميز خاص بك. يتم فيه تصميم صفحة الويب ابتداءً هيكلة الصفحة، وانتهاءً بتعديل التصميم من خلال لغة الـ css. وللاطلاع على صفحة النموذج من هنا.
- مشروع Paradigm Shift
 |
| تحميل مشروع html جاهز للمبتدئين والمحترفين |
- مشروع Massively
 |
| تحميل مشروع html جاهز للمبتدئين والمحترفين |
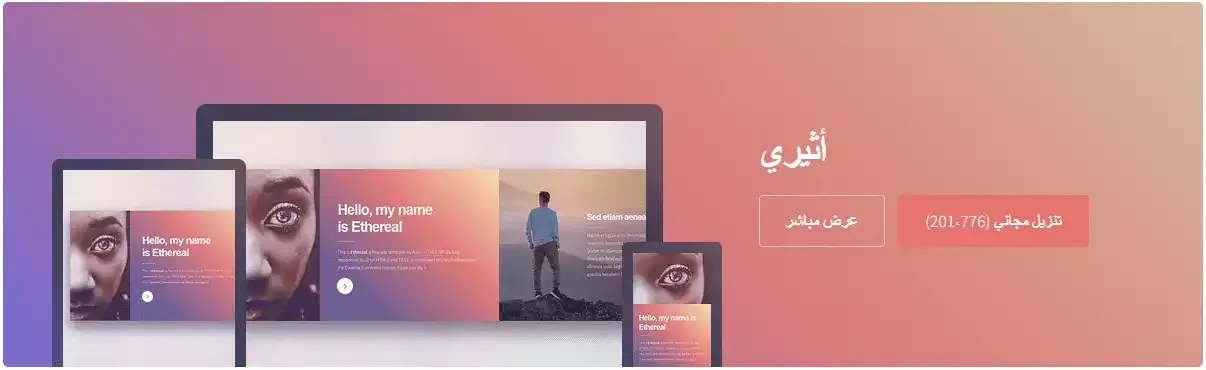
- مشروع Ethereal
 |
| تحميل مشروع html جاهز للمبتدئين والمحترفين |
- مشروع Story
 |
| تحميل مشروع html جاهز للمبتدئين والمحترفين |
- مشروع Dimension
 |
| تحميل مشروع html جاهز للمبتدئين والمحترفين |
لتحميل المزيد من المشاريع المشابهة أو الاطلاع عليها، يمكنك التوجه إلى موقع html5up.net، فهو يعد من أفضل المواقع لتنزيل قوالب و واجهات مواقع HTML/CSS مجانية.
قد يهمك أيضاً الاطلاع على هذه المشاركات:
كيف تصمم موقع ويب بلغة HTML
من أجل إنشاء ملف HTML يعرض للزائر رسالة "Hello world" في متصفح الويب الخاص به، اتبع الخطوات التالية:
- إنشاء ملف بلغة HTML
قم بفتح أي محرر للنصوص من على جهاز الكمبيوتر الخاص بك وانقر على إنشاء ملف جديد.
- كتابة الاكواد الأساسية للموقع
افتح نافذة فارغة جديدة واكتب فيها الكود التالي:
<!doctype html> <html> <head> <title>my web site</title> </head> <body> <p>Hello World</p> </body> </html>
- حفظ الملف
قم بحفظ الملف على سطح المكتب باسم "mywebsite.html" ثم قم بفتحه من خلال متصفح الويب عن طريق الانتقال إلى الملف ثم النقر عليه مرتين بزر الماوس.
الآن سيتم فتح الملف الخاص بك في متصفح الويب الافتراضي على جهاز الكمبيوتر. وفي حال لم يحدث ذلك، قم بفتح المتصفح واسحب الملف وأسقطه فيه.
- شرح أكواد التصميم
السطر الأول <!DOCTYPE html> وهو عبارة عن إعلان لنوع الصفحة. فهو يرشد متصفح الويب أن هذه الصفحة هي صفحة مصممة بلغة HTML5.
العنصر <head> هو الحاوية التي تضم جميع الوسوم التي توفر معلومات حول هذه الصفحة، على سبيل المثال، يقوم الوسم <title> بتحديد عنوان الصفحة.
العنصر <body> هو المسؤول عن عرض المحتوى الفعلي لصفحة الويب. مثل الفقرات والروابط والصور، أو الجداول، وما إلى ذلك من المحتوى المرئي الذي يتم عرضه في متصفح الويب وتقديمه للزائر أو المستخدم.
اكواد html جاهزة للنسخ
كود نص متحرك:
<marquee direction=”Down” scrollAmount=”2″> <BR><BR><FONT size=”6″><FONT COLOR=”green”>اكتب النص هنا</FONT c></FONT s><BR><BR></marquee><BR><P><BR>
كود نص ملون:
<FONT size=”15″><TABLE STYLE=filter:GLOW(color=”brown”,strength=#+9)><FON T COLOR=”yellow”>اكتب النص هنا<BR> <P> <BR></TABLE></FONT></FONT s>
تغيير خلفية الموضوع:
<DIV id=cdiv style=”BACKGROUND-COLOR:كود اللون”><BR>
عمل إطار للنص في الصفحة:
<table border=”10″ width=”380″ id=”myexample” style=”border:5px solid green”>
إضافة ملف صوتي بلغة اتش تي ام ال:
<audio controls src="#"></audio>
كود تشغيل أفلام الفلاش:
<embed width=”550″ height=”500″ src=”عنوان الموقع” type=”application/x-shockwave-flash”>
كود تظليل النص:
<div style=” width:100%;filter:shadow(color=green,strength=20);
كود تشغيل ملفات الفيديو:
<embed SRC=”اكتب العنوان هنا” type=”audio/x-pn-realaudio-plugin” CONSOLE=”Clip1″ CONTROLS=”ImageWindow” HEIGHT=”170″ WIDTH=”220″ AUTOSTART=”true” style=”border: 100groove #333333″>
تغيير خلفية الموقع بالكامل:
<br> <br> <body background=”رابط الصورة المراد عرضها”> <br> <br> <br>
وصلنا إلى نهاية موضوعنا حول تحميل مشروع html جاهز للمبتدئين والمحترفين. نتمنى أن تكون هذه المشاريع قد نالت إعجابكم، ونلتقي في موضوع قادم بإذن الله.

