 |
| كيفية إضافة زر واتس اب WhatsApp في بلوجر ودردشة الماسنجر |
إذا كنت تبحث عن كيفية إضافة زر واتس اب WhatsApp في مدونة بلوجر، أو عن كيفية اضافة زر واتساب للموقع، فأنت في المكان الصحيح. فقط تابع معي حتى النهاية. وسأعرفك على طريقة إضافة زر دردشة الواتس اب للموقع أو المدونة الخاصة بك بخطوات سهلة وبسيطة. حيث أن إضافة زر دردشة على مدونة Blogspot تعتبر من أهم الإضافات التي يبحث عنها الكثير من أصحاب المدونات.
ما أهمية إضافة زر واتس اب WhatsApp على مدونة بلوجر؟
ربما أنك تعرف سبب أهمية زر الدردشة المباشرة لمدونتك، ومع ذلك، إذا لم تكن قد سمعت كيفية اضافة زر واتس اب للمدونة من قبل، فلا داعي للقلق أبدا، نحن هنا لمساعدتك.
هذه الإضافة تعطي لمسة احترافية وجمالية لمدونتك، أو موقعك الشخصي الذي يتميز عن غيره. فشكل الزر سيكون ثابتاً على يمين الموقع أو المدونة، وعند الضغط عليه سينتقل الزائر إلى حسابك الشخصي على الوتس أب whatsapp مباشرةً للتواصل معك.
كما يعد تطبيق الواتساب هذه الأيام واحداً من أسهل تطبيقات المراسلة، وأكثرها شعبية حول العالم. تشمل شعبيته تقريباً جميع البلدان في العالم باستثناء الصين. ووفقاً لبعض الأبحاث التي أجريت في عام 2023، فإن Whatsapp سيصبح أكثر شيوعاً في المستقبل القريب، ولعل أهم سبب في ذلك هو أنه يوفر أسهل طريقة للتواصل مع زوار الموقع أو العملاء المحتملين بطرق مختلفة. مثل الرسائل النصية وإجراء مكالمات الفيديو والمكالمات الصوتية وإرسال المقاطع الصوتية المسجلة، إلخ.
طريقة إضافة أيقونة واتس اب whatsapp في مدونة بلوجر
في المدونة، سواءً كانت بلوجر أو ووردبريس، يمكن أن يساعدك زر دردشة WhatsApp بعدة طرق، ومنها:
- يمكن لزوار مدونتك الاتصال بك بسهولة من خلال النقر على زر الواتس اب لحل مشاكلهم الخاصة أو لمشاركة آراءهم بسرعة بدلاً من الذهاب إلى صفحة اتصل بنا.
- زر الواتساب ينشئ لك مساراً واضحاً، يمكنك من خلاله البقاء على اتصال مع عملائك وجميع زوار موقعك.
- كما أنه يساعدك في جمع المعلومات من الأشخاص الذين يتواصلون معك مثل رقم الهاتف والموقع الجغرافي. هذا يعني أنه يساعد في إعادة استهداف عملائك بالشكل المناسب.
- يجلب لمدونتك المزيد من حركة المرور والمشتركين.
- يساعدك في الحصول على المزيد من المبيعات على مدونتك في حال كنت تروج لمنتجات معينة.
مع تقدم التكنولوجيا، أصبح الناس يبحثون عن طريقة سهلة للتواصل مع الآخرين، وخصوصاً على شبكة الانترنت. من هذا المنطلق، فإن وجود زر دردشة Whatsapp أو زر دردشة messenger وأي زر دردشة وسائط اجتماعية آخر على مدونتك. يعتبر الملاذ الآمن للتواصل مع عملائك، ومساعدتهم في حل مشاكلهم.
كيفية إضافة زر واتس اب WhatsApp في بلوجر
من خلال البرنامج التعليمي في موقع GetButton، ستتعلم الطريقة الصحيحة لإضافة زر واتساب لمدونتك، وأنت لست بحاجة إلى تعلم البرمجة. فقط تابع معي الشرح حتى النهاية. واتبع الخطوات التالية لتعلم كيفية إضافة زر واتس اب WhatsApp على مدونة بلوجر بكل سهولة واحترافية.
- من متصفح الانترنت ابحث عن getbutton.io أو انقر عليه للوصول إلى الموقع.
 |
| كيفية إضافة زر واتس اب WhatsApp في بلوجر ودردشة الماسنجر |
- حدد زر الدردشة الحية الذي تريد إضافته لمدونتك أو موقعك الالكتروني.
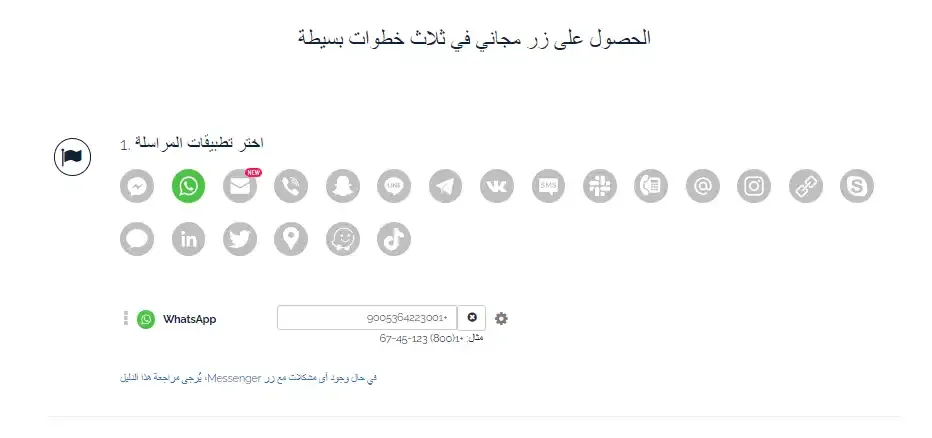
- اختر تطبيقات المراسلة التي تريدها، "WhatsApp"، يمكنك اختيار تطبيقين كحد أقصى للمراسلة.
- أدخل بياناتك مثل رقم الهاتف والمعرف الخاص بالدولة.
- حدد لون أيقونة الواتس (إذا اخترت أكثر من لون، لا يمكنك تخطي هذه الخطوة).
- حدد الموضع (يسار أو يمين الصفحة) حيث تريد أن تظهر للزائر في المدونة.
- قم بكتابة رسالة تحث المستخدم على اتخاذ إجراء، على سبيل المثال "كيف يمكنني مساعدتك، أو اتصل بنا".
 |
| كيفية إضافة زر واتس اب WhatsApp في بلوجر ودردشة الماسنجر |
- للحصول على زر الدردشة الحية المباشرة، أدخل بريدك الإلكتروني.
- بعد إدخال بريدك الإلكتروني ستحصل على رمز وهو كود الواتساب HTML.
- الخطوة الأخيرة هي نسخ الرموز المقدمة لك ولصقها في ملف الجزر لموقعك.
كيفية إضافة زر واتساب في بلوجر بطريقة احترافية
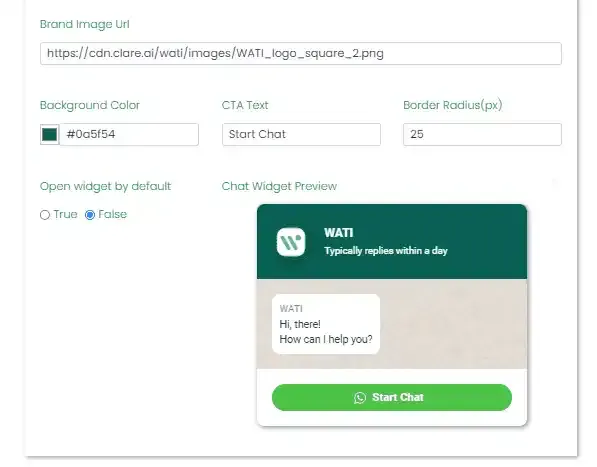
كما يوجد أيضاً، موقع wati.io الذي يقدم لك زر الواتس اب بشكل احترافي، لإضافته في مدونتك. كما هو موضح في الصورة أدناه. مع العلم أن طريقة الحصول على الزر من هذا الموقع، لا تختلف عن طريقة الحصول عليه من خلال الموقع السابق.
 |
| كيفية إضافة زر واتس اب WhatsApp في بلوجر ودردشة الماسنجر |
كيفية إضافة زر واتساب في بلوجر بطريقة احترافية
يمكنك أيضاً استخدام هذه الرموز التي أقدمها في مدونتي. وبعد حصولك على الأكواد، يجب عليك تغيير بعض الرموز بداخلها، مثل معرف تطبيق الفيسبوك، ورقم الهاتف بتفاصيلك أنت.
<!-- GetButton.io widget -->
<script type="text/javascript">
(function () {
var options = {
facebook: "66778766576555555", // Facebook page ID
whatsapp: "987900900", // WhatsApp number
call_to_action: "كيف يمكنني مساعدتك", // Call to action
button_color: "#FF6550", // Color of button
position: "right", // Position may be 'right' or 'left'
order: "facebook,whatsapp", // Order of buttons
};
var proto = document.location.protocol, host = "getbutton.io", url = proto + "//static." + host;
var s = document.createElement('script'); s.type = 'text/javascript'; s.async = true; s.src = url + '/widget-send-button/js/init.js';
s.onload = function () { WhWidgetSendButton.init(host, proto, options); };
var x = document.getElementsByTagName('script')[0]; x.parentNode.insertBefore(s, x);
})();
</script>
<style>
.dfBDQI {visibility: hidden;}
</style>
<!-- /GetButton.io widget --><!-- GetButton.io widget -->
<script type="text/javascript">
(function () {
var options = {
whatsapp: "0987654321", // WhatsApp number
call: "1234567890", // Call phone number
call_to_action: "كيف يمكنني مساعدتك", // Call to action
button_color: "#FF6550", // Color of button
position: "right", // Position may be 'right' or 'left'
order: "whatsapp,call", // Order of buttons
};
var proto = document.location.protocol, host = "getbutton.io", url = proto + "//static." + host;
var s = document.createElement('script'); s.type = 'text/javascript'; s.async = true; s.src = url + '/widget-send-button/js/init.js';
s.onload = function () { WhWidgetSendButton.init(host, proto, options); };
var x = document.getElementsByTagName('script')[0]; x.parentNode.insertBefore(s, x);
})();
</script>
<style>
.dfBDQI {visibility: hidden;}
</style>
<!-- /GetButton.io widget --><!-- GetButton.io widget -->
<script type="text/javascript">
(function () {
var options = {
whatsapp: "0987654321", // WhatsApp number
call_to_action: "كيف يمكنني مساعدتك", // Call to action
position: "right", // Position may be 'right' or 'left'
};
var proto = document.location.protocol, host = "getbutton.io", url = proto + "//static." + host;
var s = document.createElement('script'); s.type = 'text/javascript'; s.async = true; s.src = url + '/widget-send-button/js/init.js';
s.onload = function () { WhWidgetSendButton.init(host, proto, options); };
var x = document.getElementsByTagName('script')[0]; x.parentNode.insertBefore(s, x);
})();
</script>
<style>
.dfBDQI {visibility: hidden;}
</style>
<!-- /GetButton.io widget --><!-- GetButton.io widget -->
<script type="text/javascript">
(function () {
var options = {
facebook: "678889889999", // Facebook page ID
call_to_action: "كيف يمكنني مساعدتك", // Call to action
position: "right", // Position may be 'right' or 'left'
};
var proto = document.location.protocol, host = "getbutton.io", url = proto + "//static." + host;
var s = document.createElement('script'); s.type = 'text/javascript'; s.async = true; s.src = url + '/widget-send-button/js/init.js';
s.onload = function () { WhWidgetSendButton.init(host, proto, options); };
var x = document.getElementsByTagName('script')[0]; x.parentNode.insertBefore(s, x);
})();
</script>
<style>
.dfBDQI {visibility: hidden;}
</style>
<!-- /GetButton.io widget -->في حال كنت تريد إضافة زر Facebook messenger فقط.
خطوات إضافة زر واتس اب في بلوجر
- قم بتسجيل الدخول، وتوجه إلى لوحة تحكم بلوجر الخاصة بك.
- انقر فوق التنسيق ثم انقر فوق إضافة أداة.
- قم بالتمرير قليلاً لأسفل وحدد أداة HTML / JavaScript.
- الصق الكود الذي حصلت عليه في مربع المحتوى، واحفظه بدون كتابة عنوان.
 |
| كيفية إضافة زر واتس اب WhatsApp في بلوجر ودردشة الماسنجر |
شاهد أيضاُ هذا الفيديو، لأنه عبارة عن شرح إضافة أيقونة زر واتساب للمدونة👇
كان هذا كل شيء في جعبتنا عن كيفية إضافة زر واتس اب WhatsApp في بلوجر ودردشة الماسنجر، نأمل أن تكون قد تمكنت من إضافة زر دردشة whatsapp في بلوجر الخاصة بك بنجاح إلى مدونتك.

